
12 wtyczek do SublimeText 3 dla web deweloperów
Jeśli nie wybraliście jeszcze swojego ulubionego edytora lub zastanawiacie się nad zmianą, bo obecny nie spełnia Waszych oczekiwań, to z przyjemnością zapraszamy do lektury wpisu na temat Sublime Text 3 cechujący się bogatą biblioteką rozszerzeń. Przedstawimy Wam 12 wtyczek, które według nas stanowią podstawowy zestaw rozszerzeń ułatwiających codzienną pracę twórcom stron czy aplikacji webowych.
1. Package Control
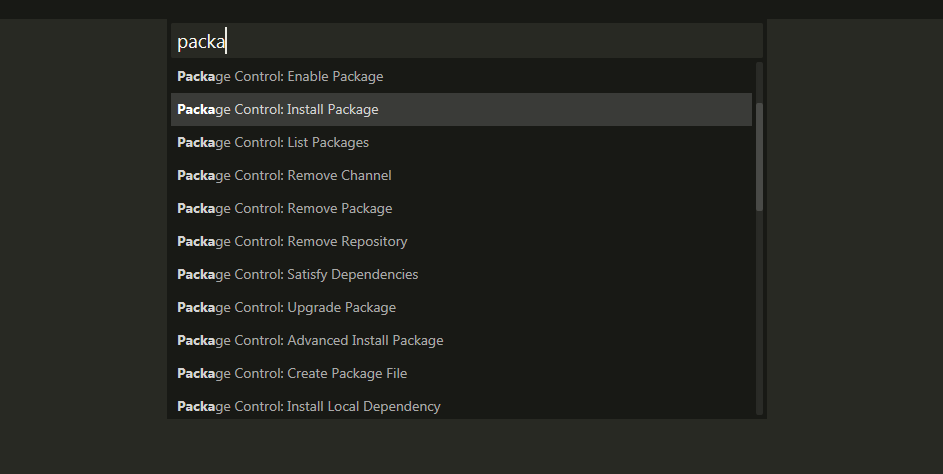
Package Control to dedykowany do Sublime 3 menadżer plików, tzw. paczek. W swojej bazie ma ponad 2500 zasobów i zainstalowany automatycznie się aktualizuje. Dzięki niemu możemy w prosty i szybki sposób zainstalować wtyczki czy szablony, co znacznie skraca ten proces.

Link: Package Control
2. View In Browser
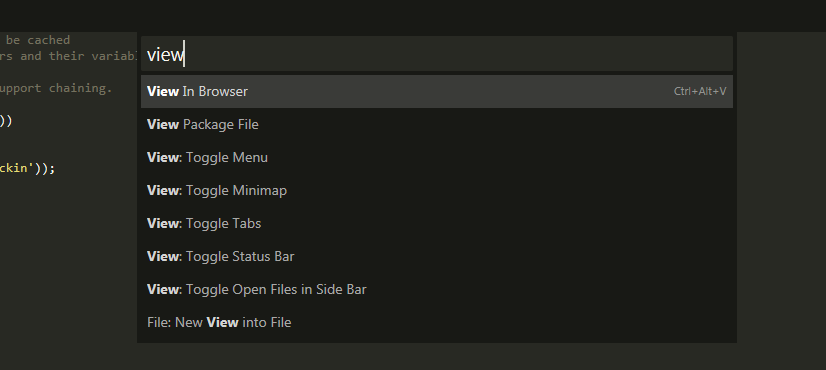
Wtyczka, która umożliwia podglądanie kodu ‘na żywo’ w przeglądarce. Aby zobaczyć dokonane zmiany wystarczy zapisać plik z kodem, a przeglądarka automatycznie odświeży jego zawartość.

Link: View In Browser
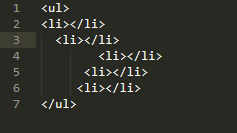
3. Bracket Highlighter
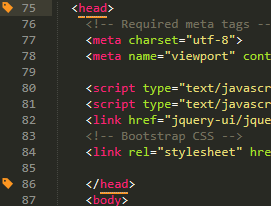
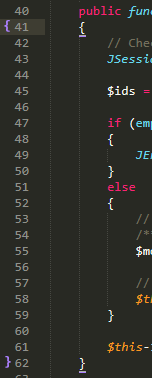
BracketHighlighter to jak sama nazwa wskazuje wtyczka, która podświetla nawiasy klamrowe – ich otwarcia i zamknięcia. To niezwykle przydatne przy rozbudowanym kodzie i pozwala kontrolować czy nie opuściliśmy zamknięcia jakiegoś znacznika.


Link: Bracket Highlighter
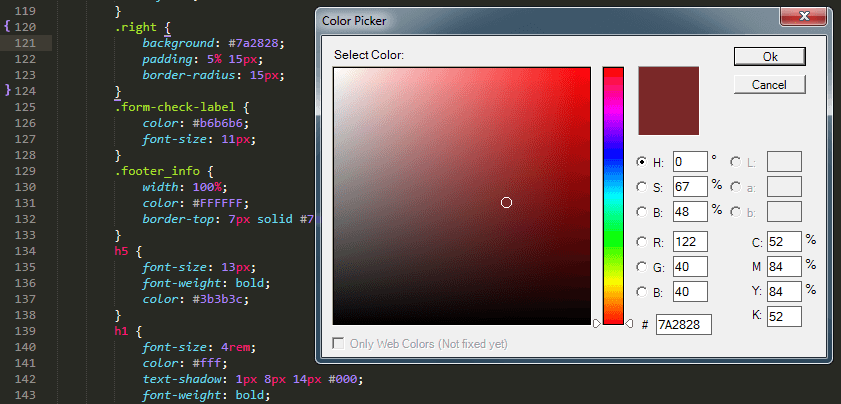
4. Color Picker
ColorPicker umożliwia wybranie dowolnego koloru z palety bez potrzeby odwoływania się do innego programu graficznego czy narzędzi deweloperskich w przeglądarce.

Link: Color Picker
5. Emmet
Emmet to zdaniem wielu niezastąpiona wtyczka do sublime’a, bez której nie sposób efektywnie pisać kod. Dzięki odpowiednim dyrektywom jesteśmy w stanie stworzyć szkielet strony w HTML przy użyciu kilkudziesięciu znaków mieszczących się w jednej linii kodu!
Oto prosty przykład – kontener zawierający kolejny kontener z logo oraz punktowaną listę 5-elementową z linkami i anchor text:
#page>div.logo+ul#navigation>li*5>a{Item $}
a oto wynik:
<div id="page">
<div class="logo"></div>
<ul id="navigation">
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
</ul>
</div>
Link: Emmet
6. Sublime Linter
Bardzo fajne narzędzie, które wewnątrz edytora sprawdza kod w poszukiwaniu błędów. Może to być zarówno błąd składni jak i stylu kodu – szczególnie polecamy osobom początkującym lub słabo skoncentrowanym. Zwracamy uwagę na rozbudowaną dokumentację, która krok po kroku pozwoli przejść etap instalacji, który jest nieco czasochłonny.

Link: Sublime Linter
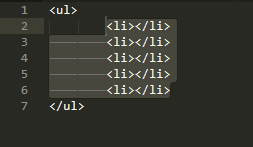
7. Alignment
Wtyczka, która sprawia, że nasz kod jest przejrzysty, łatwo się go czyta i dobrze wygląda. Wyśrodkowane argumenty w tablicach, czy inputy w formularzach w znaczny sposób poprawiają naszą pracę i pozwalają szybciej zorientować się w kodzie.


Link: Sublime Alignment
8. Sublime Git
Bardzo rozbudowane rozszerzenie pozwalające na sprawdzanie historii opracowywanych plików bez konieczności wychodzenia z edytora. Odpowiednie oznaczenia kolorystyczne intuicyjnie podpowiadają jaka jest historia każdego pliku w repozytorium, nad którym obecnie pracujemy.

Link: Sublime Git
9. Color HighLighter
Tak jak sama nazwa wskazuje – powyższa wtyczka podświetla oznaczenie koloru takim kolorem, który go reprezentuje kod. Ułatwia to ewentualne zmiany z poziomu kodu bez konieczności dodatkowego debugowania.

Link: Color Highlighter
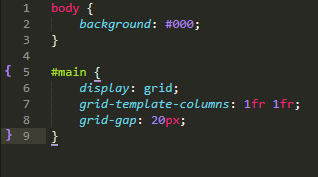
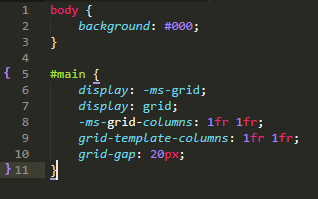
10. AutoPrefixer
AutoPrefixer to narzędzie, dzięki któremu zaoszczędzimy wiele godzin pracy, szczególnie przy dużych projektach. W momencie zapisywania plików przegląda je w poszukiwaniu dyrektyw CSS, które wymagają przedrostków w celu poprawnego działania między przeglądarkami i dodaje pod istniejącymi dodatkowe linijki z kodem styli. To obowiązkowa pozycja dla każdego Web Developera!


Link: Autoprefixer
11. CanIUse
Odpowiednik strony o tej samej nazwie domeny -> https://caniuse.com/. Z poziomu edytora możemy sprawdzić dla zaznaczonego znacznika bądź określenia stylu czy jest on wspierany przez przeglądarki, w których wersjach oraz które nie obsługują go wcale.

Link: Sublime CanIUse
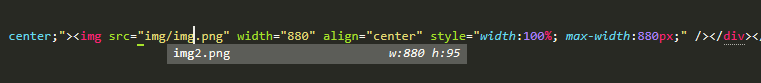
12. Auto Filename
Kolejna świetna w swej prostocie wtyczka. W trakcie pisania kodu i tworzenia odniesień do zewnętrznych plików, bibliotek czy mediów, na podstawie wpisywanej frazy podaje propozycje nazw plików, które im odpowiadają. Szczególnie przydatne, gdy nie pamiętamy dokładnie np. nazwy czy rozszerzenia zdjęcia lub którejś z kolei wersji pliku js, do którego chcemy się odwołać.

Link: Auto Filename
Powyższe zestawienie to wynik naszych doświadczeń i problemów z którymi się zmagaliśmy, gdy zaczynaliśmy naszą przygodę z SublimeText. Liczymy na to, że pomożemy niejednemu początkującemu Web Deweloperowi usprawnić swoją pracę i zachęcamy do dalszych poszukiwań rozwiązań, które wspomogą Was w rozwoju i zwiększą efektywność pisania kodu.
Odwiedź nas na Facebooku i Instagramie,
-BSIDEWORK Team #innowacjewpraktyce
